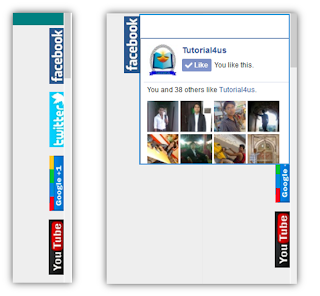
Floating Social Media Widgets


How to use this widgets
Copy all the below code and paste on your blog or sites<div dir="ltr" style="text-align: left;" trbidi="on">Paste on blog
<style> img, a { border: 0; } #on { visibility: visible; } #off { visibility: hidden; }
#facebook_div { width: 235px; height: 236px; overflow: hidden; } #twitter_div { width: 246px; height: 240px; overflow: hidden; }
#google_plus_div { width: 290px; height: 250px; overflow: hidden; margin-left: 5px; margin-top: 1px; }
/* right side style */
#facebook_right { z-index: 10005; border: 2px solid #3c95d9; background-color: #fff; width: 235px; height: 236px; position: fixed; right: -239px; }
#facebook_right img { position: absolute; top: -2px; left: -25px; }
#facebook_right iframe { border: 0px solid #3c95d9; overflow: hidden; position: static; height: 236px; left: -2px; top: -3px; }
#twitter_right { z-index: 10004; border: 2px solid #6CC5FF; background-color: #6CC5FF; width: 250px; height: 240px; position: fixed; right: -254px; }
#twitter_right_img { position: absolute; top: -2px; left: -25px; border: 0; }
#google_plus_right { z-index: 10003; background-color: #F2F2F2; border: 2px solid #006ec9; border-top: 2px solid #0056a0; border-bottom: 2px solid #0056a0; border-right: 2px solid #0056a0; border-left: 2px solid #0056a0; width: 290px; height: 250px; position: fixed; right: -294px; }
#google_plus_right_img { position: absolute; top: -2px; left: -25px; border: 0; }
#facebook_left { z-index: 10005; border: 2px solid #3c95d9; background-color: #fff; width: 235px; height: 236px; position: fixed; left: -239px; }
#facebook_left img { position: absolute; top: -2px; right: -35px; }
#facebook_left iframe { border: 0px solid #3c95d9; overflow: hidden; position: static; height: 236px; right: -2px; top: -3px; } #twitter_left { z-index: 10004; border: 2px solid #6CC5FF; background-color: #6CC5FF; width: 246px; height: 240px; position: fixed; left: -254px; }
#twitter_left_img { position: absolute; top: -2px; right: -35px; border: 0; }
#google_plus_left { z-index: 10003; background-color: #006ec9; border: 2px solid #006ec9; border-top: 2px solid #0056a0; border-bottom: 2px solid #0056a0; border-left: 2px solid #0056a0; border-right: 2px solid #0056a0; width: 290px; height: 120px; position: fixed; left: -294px; }
#google_plus_left_img { position: absolute; top: -2px; right: -33px; border: 0; }
#youtube_right { z-index: 10001; background-color: #fefefe; border:2px solid #ff0000; border-top:2px solid #5b5b5b; border-bottom: 2px solid #5b5b5b; border-right:2px solid #5b5b5b; border-left: hidden; width:301px; height: 106px; position: fixed; right: -304px; }
#youtube_right_img { position: absolute; top: -2px; left: -25px; border: </style>
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("#facebook_right").hover( function () { jQuery(this).stop(true, false).animate( { right: 0 }, 500); }, function () { jQuery("#facebook_right").stop( true, false).animate( { right: -239 }, 500); }); jQuery("#twitter_right").hover( function () { jQuery(this).stop(true, false).animate( { right: 0 }, 500); }, function () { jQuery("#twitter_right").stop( true, false).animate( { right: -254 }, 500); }); jQuery("#google_plus_right").hover( function () { jQuery(this).stop(true, false).animate( { right: 0 }, 500); }, function () { jQuery("#google_plus_right").stop( true, false).animate( { right: -294 }, 500); }); jQuery("#feedburner_right").hover( function () { jQuery(this).stop(true, false).animate( { right: 0 }, 500); }, function () { jQuery("#feedburner_right").stop( true, false).animate( { right: -304 }, 500); }); jQuery("#youtube_right").hover( function () { jQuery(this).stop(true, false).animate( { right: 0 }, 500); }, function () { jQuery("#youtube_right").stop( true, false).animate( { right: -304 }, 500); }); }); </script> <br />
<div id="on">
<div id="facebook_right" style="top: 19%;">
<div id="facebook_div">
<div class="separator" style="clear: both; text-align: center;">
<a href="http://www.blogger.com/blogger.g?blogID=100201143026446877998" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"></a></div>
<a href="http://www.blogger.com/blogger.g?blogID=100201143026446877998" imageanchor="1" style="clear: right; float: right; margin-bottom: 1em; margin-left: 1em;"></a><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrcwq1RzOof7IgPpycnnf-SrnN_Abj3tmmKF7uLUiKDy6uABTDRDaxLZcEJr3jC9kW3Rm3WkWqNJ78hHulDTaoK47IufF1FaBAxd2ZzjQUvncyspeURvq8kza0TY3ljNDdFPjfCcuVLwSg/w25-h90-no/facebook.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F257459877667911&width=250&height=250&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 250px; overflow: hidden; width: 250px;"></iframe> </div>
</div>
</div>
<div id="on">
<div id="twitter_right" style="top: 36%;">
<div id="twitter_div">
<img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHZ2Bnwse-GbwT7DTXSYbW9t8YtaKyaMFaBm_BRl9N9oo3KmBHJCkdYvtAPAwRlB8Fy-yOydplr0M-l-QB23maeLCYcBekDkxZWmdo9dyVY37WTrdVi9F3JP0PS5m02FzQQFO0jiFqSezp/w26-h90-no/twitter.png" /> <br />
<div style="font-size: 8px; text-align: right; width: 248px;">
<script type="text/javascript"> document.write(unescape( "%3Cscript src='http://twitterforweb.com/twitterbox.js?username=Tutorial4us&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E" )); </script> <a href="http://newbloggertips.com/" target="_blank"></a> </div>
</div>
</div>
</div>
<div id="on">
<div id="google_plus_right" style="top: 53%;">
<img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaWUAXYkQZMzr5-SneU-EiqSWVSqxQZnYI1B_psYPK1dj6TW855CazKkPFa06r_4ICuemRxknoMzs4L9moMWn283TcKTZ6zeTQgxhm47Pi7cXda_xsencluzFnuz3TN5CpVQ0rPsnMmnn5/w25-h90-no/google.png" /> <br />
<div id="google_plus_div">
<div style="float: left; margin: 10px 10px 10px 0;">
<a href="http://newbloggertips.com/"> <img alt="Tips Tricks And Tutorials" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6rH4fsAlUxtbxhSBJ5ERbJTZXxaqWHgdoCqjq8ALuqca6dDTFXuXNkgs2LXrHnMlBdzL_VQ45hMSXxPKSjuVqGR1YwBFPnu2i5WpJ2H4pD9I-5baP5mGBIdoG10AiRFXAreb7t8SPK-GL/s1600/best+blogger+tips.png" /> </a> <br />
<div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/100201143026446877998" data-source="blogger:blog:followers" data-width="270">
</div>
<script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement( 'script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName( 'script')[0]; s.parentNode.insertBefore( po, s); })(); </script> </div>
</div>
</div>
<div style="float: right; margin: 0px; padding: 20px;">
<span style="font-size: 10px;"><br /> </span> </div>
</div>
</div>
<div id="on">
<div id="youtube_right" style="top: 70%;">
<div id="youtube_div">
<img id="youtube_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjijllS3hPzDObrwg0d1iD05t508ZWuBwoQs3KnyRw2eBTNy0Z-YBYUxPmg5TbBncjQbxbLxlRtigPiE32EeZjUthAU-cSYMjBJ-I4a2Qp7y-QOBfAu3ALFpxVcOy8kOXRQdCbRBbceNI5x/w25-h90-no/" /> <br />
<div style="float: left; margin: 1px 0px 0px 2px;">
<iframe frameborder="0" scrolling="no" src="http://www.youtube.com/subscribe_widget?p=Tutorial4ushitesh" style="border: 0; height: 105px; width: 300px;"></iframe> </div>
</div>
</div>
</div>
- Login to Blogger Account
- Go on your Blog
- Click on Layout.
- Go on Add a Gadget.
- Choose HTML/JavaScript.
- Paste all copy data here
Find and Replace all my id with your own id



No comments :
Post a Comment