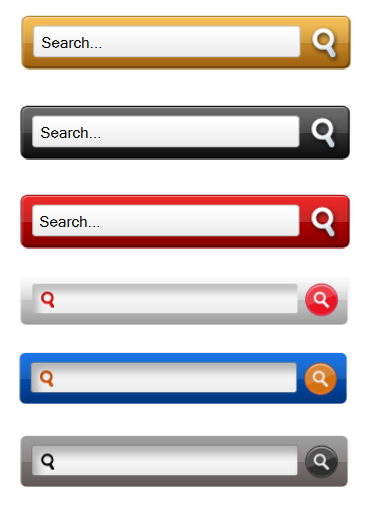
Fresh and Beautiful Search boxes to your blogger blogs. I given a simple search box widget. Here i giving six beautiful and fresh search box for you. Actually these are PSD source designed by Design3edge. I am converted to Blogger for you. Hope you enjoyed with this!.

How to Add Beautiful Search Boxes to Blogger
- Login to Blogger Dashboard -> Design tab -> Page Elements .
- Click on Add a Gadget where you wish to place Search Box.
- Choose HTML/JavaScript from the List.
- Place any one Search Box code in to it and Save the Gadget.
Style 1
<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6GNzckrPp07CAnUi_X_QaIgcFzuI6voKuqQPXKk-A5o3oz2qyQorhCH4u0BxXFCxu4IURtH2oB1TuRpRVyEuWnFWXAUTpEAouWJF6R3NVD057Ln4tKoJrKZOwSr_H7xyREd25aKw3xVpp/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 2
<style type="text/css"> #w2b-searchbox{background:url((https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjog7V4YsUh6wJkglVFjWrySHLFefNu6bN9eVrJlS88masKcr00Qf2SVEZYzAtVSa96Rl4fRZ_vAA_ShomPNJtpEHbcrIch8haN-mEOuOKVgdLMTQQm37R72P5gBhaifvcvJYq6DdwMNZ7D/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 3
<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-dxy1LSrhLsZDj1AJkKR154kBVQrUL9xMII1LTDlmHIpbu5a4jAvRVPiwz5IvHHT3Gn_kkZ4waR5_ZUTjs0lDcm9QrsAdpAv1fKeF22WjZBqQ38aE22mlkumf0Z0XTfQJBAZ_L0boPSP8/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 4
<style type="text/css"> #w2b-searchbox{background:url((https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHx4vyKmB1qNTVS1wIXyPncQCnB2A16izy3HAtqx2htAdJbUqLLbkliyLOIx5kgvLOU8JfGgLMK401_nfWPTW_6achTDf1iAcmwPZjv5YgUrN4sSzQo8qIyXhbAq0HqM3y3p4bL81NvsPB/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 5
<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6GNzckrPp07CAnUi_X_QaIgcFzuI6voKuqQPXKk-A5o3oz2qyQorhCH4u0BxXFCxu4IURtH2oB1TuRpRVyEuWnFWXAUTpEAouWJF6R3NVD057Ln4tKoJrKZOwSr_H7xyREd25aKw3xVpp/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 6
<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizhAQkgT9kPqmj1dCyMnRBDh06C9rbb2nLQZ4OefGvJEfqHk-1U4ICuP1DjKK2x7TgTEJx0NLyUcoSc3mnhglJbUiOYfGPZ-F7XhsNv13OGaJtKV9eZInMeXMoENsi_TmQrOecJreLH5sL/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}</style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>

No comments :
Post a Comment