
- How to add This widgets
- Login on Blog
- Go on Dashboard
- Click on Header "Add Gadget"
- Copy below code and paste here
- Save
<form id="abt-css3-search" action="/search" method="get"> <input id="search" name="q" type="text" placeholder="Type Here & Press Enter !" /> <input id="submit" type="submit" value="Search" /> </form> <p style="display:none;">Search Box by <a href="http://www.sites18.com">All Blogger Tricks</a></p> <style> #abt-css3-search{background:#4488DD;background-image:0;-moz-border-radius:35px;border-radius:35px;width:270px;height:35px;overflow:hidden;border-color:#c4d9df #a4c3ca #83afb7;border-style:solid;border-width:1px;padding:10px} #search,#submit{float:left} #search{height:23px;width:180px;border:1px solid #a4c3ca;font:normal 13px 'trebuchet MS', arial, helvetica;background:#f1f1f1;-moz-border-radius:50px 3px 3px 50px;border-radius:50px 3px 3px 50px;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);padding:5px 9px} #submit{background:#6cbb6b;background-image:0;-moz-border-radius:3px 50px 50px 3px;border-radius:3px 50px 50px 3px;-moz-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;height:35px;width:60px;cursor:pointer;font:bold 14px Arial, Helvetica;color:#23441e;text-shadow:0 1px 0 rgba(255,255,255,0.5);border-color:#7eba7c #578e57 #447d43;border-style:solid;border-width:1px;margin:0 0 0 10px;padding:0} #submit:hover{background:#95d788;background-image:0} #submit:active{background:#95d788;outline:none;-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset} #submit::-moz-focus-inner{border:none} #search.placeholder{color:#9c9c9c!important;font-style:italic} #search:focus{background:#fff;outline:none;border-color:#8badb4} #search::-webkit-input-placeholder,#search:-moz-placeholder{color:#9c9c9c;font-style:italic} </style>
2) Pure CSS3 Search Bar Green Blue | Live Demo
<form id="abt-css3-search" action="/search" method="get"> <input id="search" name="q" type="text" placeholder="Type Here & Press Enter !" /> <input id="submit" type="submit" value="Search" /> </form> <p style="display:none;">Search Box by <a href="http://www.sites18.com">All Blogger Tricks</a></p> <style> #abt-css3-search{background:#95D788;background-image:0;-moz-border-radius:35px;border-radius:35px;width:270px;height:35px;overflow:hidden;border-color:#c4d9df #a4c3ca #83afb7;border-style:solid;border-width:1px;padding:10px} #search,#submit{float:left} #search{height:23px;width:180px;border:1px solid #a4c3ca;font:normal 13px 'trebuchet MS', arial, helvetica;background:#f1f1f1;-moz-border-radius:50px 3px 3px 50px;border-radius:50px 3px 3px 50px;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);padding:5px 9px} #submit{background:#4488DD;background-image:0;-moz-border-radius:3px 50px 50px 3px;border-radius:3px 50px 50px 3px;-moz-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;height:35px;width:60px;cursor:pointer;font:bold 14px Arial, Helvetica;color:#23441e;text-shadow:0 1px 0 rgba(255,255,255,0.5);border-color:#7eba7c #578e57 #447d43;border-style:solid;border-width:1px;margin:0 0 0 10px;padding:0} #submit:hover{background:#4488DD;background-image:0} #submit:active{background:#4488DD;outline:none;-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset} #submit::-moz-focus-inner{border:none} #search.placeholder{color:#9c9c9c!important;font-style:italic} #search:focus{background:#fff;outline:none;border-color:#8badb4} #search::-webkit-input-placeholder,#search:-moz-placeholder{color:#9c9c9c;font-style:italic} </style>
3) Pure CSS3 Search Bar Red Blue | Live Demo
<form action="/search" id="abt-css3-search" method="get">
<input id="search" name="q" placeholder="Type Here & Press Enter !" type="text" /> <input id="submit" type="submit" value="Search" /> </form>
<div style="display: none;">
Search Box by <a href="http://www.sitesh18.com/">All Blogger Tricks</a></div>
<style> #abt-css3-search{background:#FF2424;background-image:0;-moz-border-radius:35px;border-radius:35px;width:270px;height:35px;overflow:hidden;border-color:#c4d9df #a4c3ca #83afb7;border-style:solid;border-width:1px;padding:10px} #search,#submit{float:left} #search{height:23px;width:180px;border:1px solid #a4c3ca;font:normal 13px 'trebuchet MS', arial, helvetica;background:#f1f1f1;-moz-border-radius:50px 3px 3px 50px;border-radius:50px 3px 3px 50px;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);padding:5px 9px} #submit{background:#4488DD;background-image:0;-moz-border-radius:3px 50px 50px 3px;border-radius:3px 50px 50px 3px;-moz-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;height:35px;width:60px;cursor:pointer;font:bold 14px Arial, Helvetica;color:#23441e;text-shadow:0 1px 0 rgba(255,255,255,0.5);border-color:#7eba7c #578e57 #447d43;border-style:solid;border-width:1px;margin:0 0 0 10px;padding:0} #submit:hover{background:#4488DD;background-image:0} #submit:active{background:#4488DD;outline:none;-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset} #submit::-moz-focus-inner{border:none} #search.placeholder{color:#9c9c9c!important;font-style:italic} #search:focus{background:#fff;outline:none;border-color:#8badb4} #search::-webkit-input-placeholder,#search:-moz-placeholder{color:#9c9c9c;font-style:italic} </style>
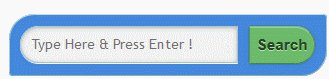
4) Pure CSS3 Search Bar Green Blue with Round & Sharp Corners | Live Demo

<form id="abt-css3-search" action="/search" method="get">
<input id="search" name="q" type="text" placeholder="Type Here & Press Enter !" />
<input id="submit" type="submit" value="Search" />
</form>
<p style="display:none;">Search Box by <a href="http://www.sites18.com">All Blogger Tricks</a></p>
<style>
#abt-css3-search{background:#4488DD;background-image:0;-moz-border-radius:6px;border-top-left-radius: 23px;border-top-right-radius: 3px;border-bottom-right-radius: 23px;border-bottom-left-radius: 3px;width:270px;height:35px;overflow:hidden;border-color:#c4d9df #a4c3ca #83afb7;border-style:solid;border-width:1px;padding:10px}
#search,#submit{float:left}
#search{height:22px;width:180px;border:1px solid #a4c3ca;font:normal 13px 'trebuchet MS', arial, helvetica;background:#f1f1f1;-moz-border-radius:50px 3px 3px 50px;border-radius:50px 3px 3px 50px;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);padding:5px 9px}
#submit{background:#6cbb6b;background-image:0;-moz-border-radius:3px 50px 50px 3px;border-radius:3px 50px 50px 3px;-moz-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;height:35px;width:60px;cursor:pointer;font:bold 14px Arial, Helvetica;color:#23441e;text-shadow:0 1px 0 rgba(255,255,255,0.5);border-color:#7eba7c #578e57 #447d43;border-style:solid;border-width:1px;margin:0 0 0 10px;padding:0}
#submit:hover{background:#95d788;background-image:0}
#submit:active{background:#95d788;outline:none;-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset}
#submit::-moz-focus-inner{border:none}
#search.placeholder{color:#9c9c9c!important;font-style:italic}
#search:focus{background:#fff;outline:none;border-color:#8badb4}
#search::-webkit-input-placeholder,#search:-moz-placeholder{color:#9c9c9c;font-style:italic}
</style>
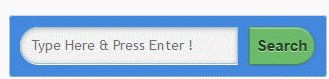
5) Pure CSS3 Search Bar Green Blue with Sharp & Round Corners | Live Demo

<form id="abt-css3-search" action="/search" method="get">6) Pure CSS3 Search Bar Green Blue with Sharp Corners | Live Demo
<input id="search" name="q" type="text" placeholder="Type Here & Press Enter !" />
<input id="submit" type="submit" value="Search" />
</form>
<p style="display:none;">Search Box by <a href="http://www.sites18.com">All Blogger Tricks</a></p>
<style>
#abt-css3-search{background:#4488DD;background-image:0;-moz-border-radius:6px;border-top-left-radius: 3px;border-top-right-radius: 23px;border-bottom-right-radius: 3px;border-bottom-left-radius: 23px;width:270px;height:35px;overflow:hidden;border-color:#c4d9df #a4c3ca #83afb7;border-style:solid;border-width:1px;padding:10px}
#search,#submit{float:left}
#search{height:22px;width:180px;border:1px solid #a4c3ca;font:normal 13px 'trebuchet MS', arial, helvetica;background:#f1f1f1;-moz-border-radius:50px 3px 3px 50px;border-radius:50px 3px 3px 50px;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);padding:5px 9px}
#submit{background:#6cbb6b;background-image:0;-moz-border-radius:3px 50px 50px 3px;border-radius:3px 50px 50px 3px;-moz-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;height:35px;width:60px;cursor:pointer;font:bold 14px Arial, Helvetica;color:#23441e;text-shadow:0 1px 0 rgba(255,255,255,0.5);border-color:#7eba7c #578e57 #447d43;border-style:solid;border-width:1px;margin:0 0 0 10px;padding:0}
#submit:hover{background:#95d788;background-image:0}
#submit:active{background:#95d788;outline:none;-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset}
#submit::-moz-focus-inner{border:none}
#search.placeholder{color:#9c9c9c!important;font-style:italic}
#search:focus{background:#fff;outline:none;border-color:#8badb4}
#search::-webkit-input-placeholder,#search:-moz-placeholder{color:#9c9c9c;font-style:italic}
</style>
<form id="abt-css3-search" action="/search" method="get">Need more Customisations ? Comment your combinations Below and I will add that in this post.
<input id="search" name="q" type="text" placeholder="Type Here & Press Enter !" />
<input id="submit" type="submit" value="Search" />
</form>
<p style="display:none;">Search Box by <a href="http://www.sites18.com">All Blogger Tricks</a></p>
<style>
#abt-css3-search{background:#4488DD;background-image:0;-moz-border-radius:6px;border-top-left-radius: 3px;border-top-right-radius: 3px;border-bottom-right-radius: 3px;border-bottom-left-radius: 3px;width:270px;height:35px;overflow:hidden;border-color:#c4d9df #a4c3ca #83afb7;border-style:solid;border-width:1px;padding:10px}
#search,#submit{float:left}
#search{height:22px;width:180px;border:1px solid #a4c3ca;font:normal 13px 'trebuchet MS', arial, helvetica;background:#f1f1f1;-moz-border-radius:50px 3px 3px 50px;border-radius:50px 3px 3px 50px;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);padding:5px 9px}
#submit{background:#6cbb6b;background-image:0;-moz-border-radius:3px 50px 50px 3px;border-radius:3px 50px 50px 3px;-moz-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;-webkit-box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;box-shadow:0 0 1px rgba(0,0,0,0.3), 0 1px 0 rgba(255,255,255,0.3) inset;height:35px;width:60px;cursor:pointer;font:bold 14px Arial, Helvetica;color:#23441e;text-shadow:0 1px 0 rgba(255,255,255,0.5);border-color:#7eba7c #578e57 #447d43;border-style:solid;border-width:1px;margin:0 0 0 10px;padding:0}
#submit:hover{background:#95d788;background-image:0}
#submit:active{background:#95d788;outline:none;-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset}
#submit::-moz-focus-inner{border:none}
#search.placeholder{color:#9c9c9c!important;font-style:italic}
#search:focus{background:#fff;outline:none;border-color:#8badb4}
#search::-webkit-input-placeholder,#search:-moz-placeholder{color:#9c9c9c;font-style:italic}
</style>






No comments :
Post a Comment